Bootcamp is a short but very detailed and informative program that helps people to become much better at doing something in a short period. But, Bootcamp in the software world is a combination of instructor-led sessions, independent study, practice assignments, and group projects. It teaches essential skills and provides real-world training for people seeking jobs in computer and information technology fields. It shortens the time and expense required to pursue a traditional university degree by focusing on the hard skills that employers desire. These programs provide opportunities to use industry-standard software and technologies. This ensures that students develop strong theoretical foundations and applied knowledge.
Abmasoft held a second Bootcamp Program on 23rd July 2022. The primary focus of the Bootcamp was on UI/UX Designing predominantly on Figma. Figma is a web-based graphics editing and user interface design app. It is the leading interface design tool on the market right. It was a good experience and the responses we got from the attendees were very satisfactory. We will also try to hold more Bootcamps in the future. Now, shifting to the main topic that we wrapped in that Bootcamp.
Why Figma?
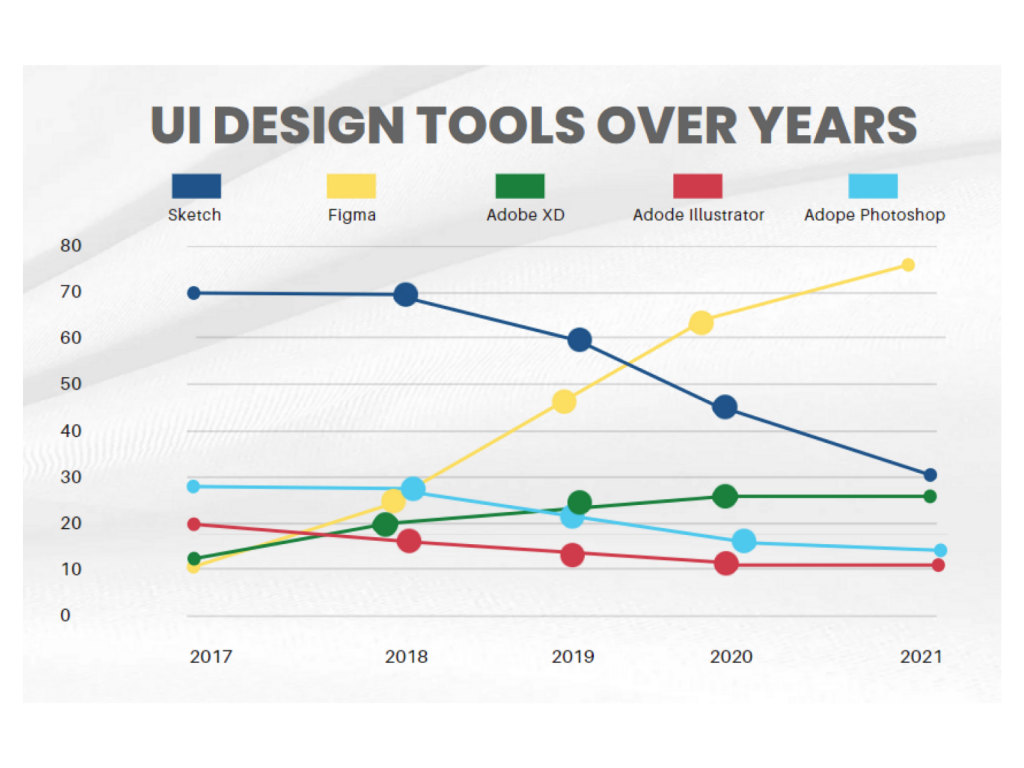
When Figma was not launched in the Market place, Adobe XD was the central and essential tool for designing. Adobe XD is a vector-based user interface tool for creating prototypes and mockups with an interface. Besides that, Sketch, and Invision are also used for designing web design.
As the world is strengthening in technologies, and day by day new software is introduced, which are better than the last one and has much more advanced features on it. Similarly, in the designing world, new software was introduced, which is now recognized as Figma. Now, the world is shifting towards Figma as there are many advanced features there. The important feature of Figma is that it allows for a collaborative environment where multiple people can work on a project at the same time, much like Google Docs. And it is for individual use so anyone can check it out and get familiar with how it works.

Topics Covered in The Bootcamp
Ui/Ux Designing boot camps usually initiate with an introduction to the fundamental concepts of web designing, including basics such as what UI/UX design is? , What’s the importance of design in today’s world, and what is the main software for UI/UX Designing? Although Ui/Ux designing has a very widespread topic. All points couldn’t be possible to cover in the Bootcamp. As Bootcamp was only for 2 hours. We tried to wrap as much information and knowledge as we can. Starting from the Figma Plugins.
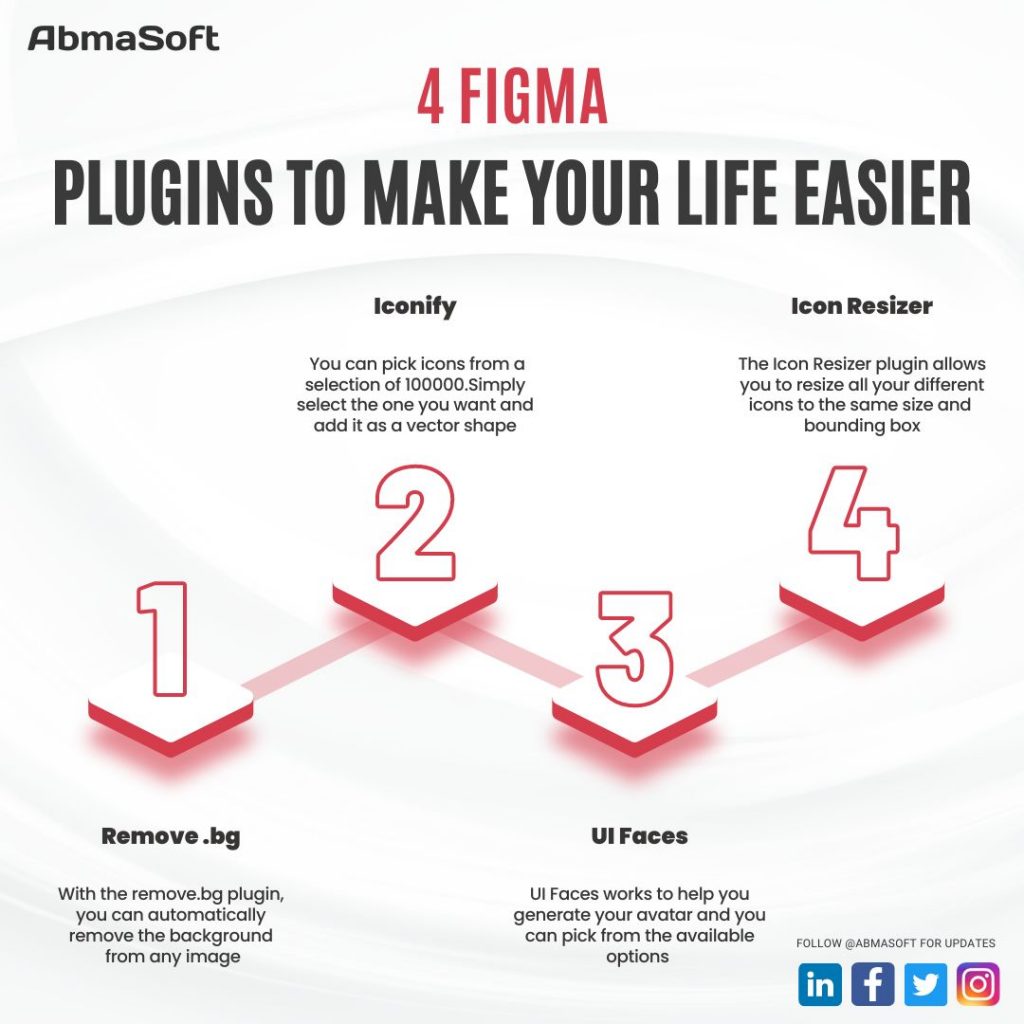
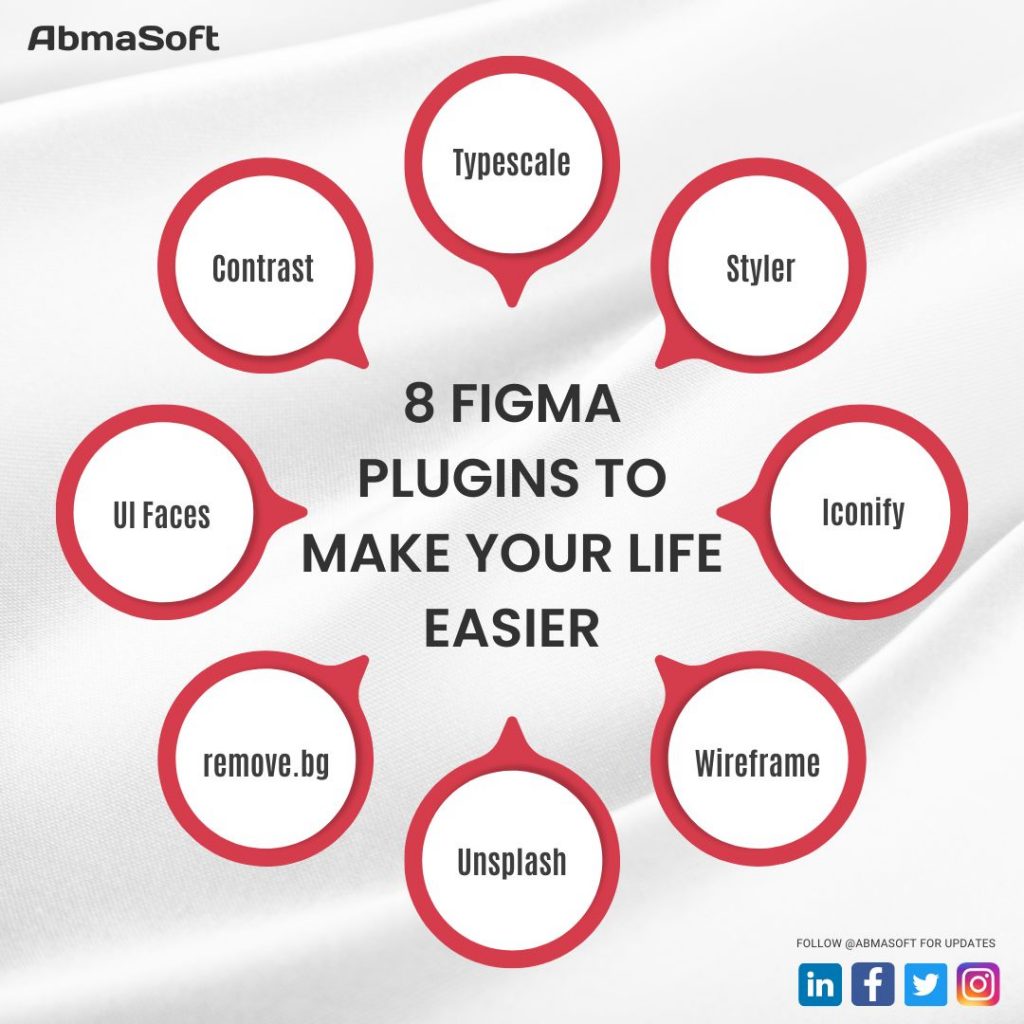
Figma Plugins.
Plugins run in Figma to perform one or more user actions. Some plugins add magic to our designs. We mostly use these Figma plugins in our design.


Components:
In designing, there is nothing such as perfect in one go. In UI designing, there is a term called UI component. In short, a UI component is a UI element; such as buttons and forms, that are used repetitively throughout the whole design process. Components are elements you can reuse across your designs. They help to create and manage consistent designs across projects.
There is an old tactic when we design we replace every single element of it in more than hundreds of screens? Isn’t it difficult to change every element, button, or text from those hundreds of screens? That’s very difficult and also its a time taking. Figma introduced this Component feature and create our work to be done a lot easier and more consistently with the help of components. If we have multiple components that are going to be used in a project, we can create a master of that component element and replace it with each screen.
Auto Layout
Auto Layout is a constraint-based layout system designed for building dynamically sized user interfaces. It lets you create user interface layouts that dynamically adapt for all screen sizes without manually setting the frame of every view.
